最近まで「WordPressって何?」って感じだった僕ですが、今更ながらに WordPress を使ってみています。今日は、WordBench 神戸の勉強会にて教わったプラグインの作り方をまとめてみました。
お題は「顔文字チェンジャー」!
記事本文の内容の中の「。」のテキストを任意の顔文字に置換しちゃう楽しいプラグインです。なお、本記事は PHP は分かる人向けに書いていますー。
プラグイン制作の準備
WordPress プラグインは、/wp-content/plugins/ ディレクトリ内に作成します。
ここでは、/wp-content/plugins/moji-changer/ を作成します。またそのディレクトリ内に、プラグインディレクトリと同名のファイル、moji-changer.php を作成します。
結果、以下のようなディレクトリとファイルが出来ます。
|
|
/wp-content/plugins/moji-changer/ /wp-content/plugins/moji-changer/moji-changer.php |
moji_changer.php を開いて、スクリプト冒頭に、下記のようなメタ情報を書きます。
|
|
<?php /* Plugin Name: 顔文字チェンジャー Plugin URI: http://www.lurala.com/ Description: 投稿本文中の「。」を顔文字に変換するなんだか楽しいプラグイン♪ Author: yuka2py Version: 1.0.0 Author URI: http://www.lurala.com/ */ |
まずこれだけで WordPress はこのプラグインを認識してくれるですね。
管理画面でプラグインの一覧に表示されているので確認できます。
この状態で、プラグインを有効化しておいてください。
でもこれだけだともちろん何も起こらないです。
行いたい処理を追加していきます。
記事本文のテキストを加工してみる
上のメタ情報の下に続けて、以下のコードを書いてみます。
|
|
add_filter('the_content', 'moji_changer_content_filter'); function moji_changer_content_filter($content) { return str_replace('。', ' (*´艸‵*)ウフッ♪', $content); } |
add_filter
フィルターフックを登録する WordPress の関数です。
第1引数にフックの種類を登録します。ここでは、the_content を指定しています。
‘the_content’ は、記事本文が画面表示される前に呼び出されるフックの指定です。
第2引数は、そのフックで実行される関数を指定します。
ここでは、moji_changer_content_filter を登録しています。
そして、ここに登録した名前の関数を自分で作成します。
moji_changer_content_filter
この関数は、$content で記事本文のテキストを受け取って、「。」を「 (*´艸‵*)ウフッ♪」の顔文字に変換して返しています。
これで OK です。
ブログの記事画面を開いてみると、記事中の「。」が「 (*´艸‵*)ウフッ♪」になって、なんだか素敵なブログになっていると思います。
add_filter について、詳しくはコチラ:
http://wpdocs.sourceforge.jp/関数リファレンス/add_filter

管理画面ヘの設定ページの追加
変換される顔文字を、管理画面で設定出来るようにしてみましょう。
上記のコードに続けて、次のコードを書いてみます。
|
|
add_action('admin_menu', 'moji_changer_admin_menu'); function moji_changer_admin_menu() { add_menu_page( '顔文字チェンジャー', '顔文字チェンジャー設定', 'administrator', 'moji_changer_admin_menu', 'moji_changer_edit_setting' ); } function moji_changer_edit_setting() { echo "設定画面をここに書くよ!"; } |
これだけで、管理画面をリロードすると、サイドバーにメニューが追加されます。また、メニューをクリックすると、「設定画面をここに書くよ!」と表示されます。
ここで、add_action、add_menu_page は、WordPress の関数です。moji_changer_admin_menu は、管理画面を登録する関数で、moji_changer_edit_setting は、設定ページの本体を出力する関数です。
以下、順に見ていきます。
add_action
アクションフックを登録する WordPress の関数です。
第1引数にフックの種類を登録します。ここでは、admin_menu を指定しています。‘admin_menu’ は、管理画面メニューの基本部分が配置された後に実行されるフックの指定です。
第2引数は、そのフックで実行される関数を指定します。
ここでは、moji_changer_admin_menu を登録しています。
add_action について、詳しくはコチラ:
http://wpdocs.sourceforge.jp/関数リファレンス/add_action
moji_changer_admin_menu
上述の add_action での登録で呼ばれる関数です。
ここでは、add_menu_page を呼び出し、管理画面メニューを追加しています。
add_menu_page
管理画面にカスタムページを追加する WordPress の関数です。
第1引数は、追加するカスタムページの名前です。
第2引数は、カスタムページへアクセスするためのメニューの項目名。このメニューは、管理画面サイドバーのトップレベルに表示されます。
第3引数は、カスタムページを利用できる権限の制限。ここでは、administrator で管理者とします。
第4引数は、(たぶん)カスタムページを特定する名前。つまり、url パラメータになります。
第5引数が、(やっと)管理画面の本体となる関数です。管理画面の内容などを出力します。
…なんか長くなりましたが、要するに↓みたいな感じですね♪
|
|
add_menu_page('ページ名', 'メニュー表示名', '権限の制限', 'urlに入る名前', '管理画面本体を出力する関数'); |
add_menu_page について、詳しくはコチラ:
http://codex.wordpress.org/Function_Reference/add_menu_page
moji_changer_edit_setting
最後に、管理画面本体となる関数です。
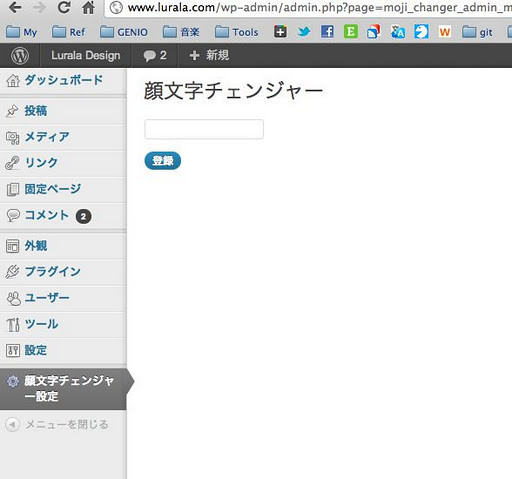
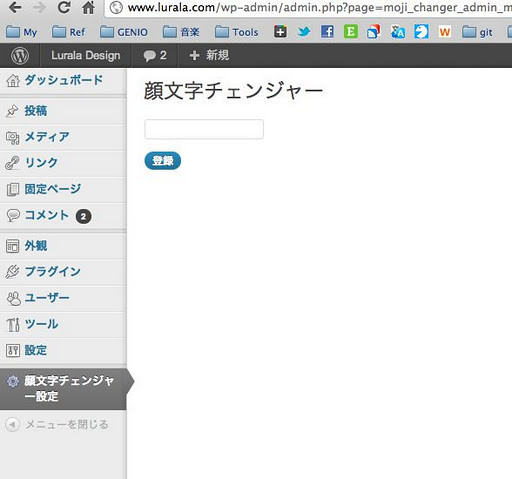
管理画面の画面表示を行ったり、データの保存や読み出しなど必要な処理を行います。ここではとりあえず、echo で「設定画面をここに書くよ!」と出力しているだけですが、これによって、管理画面に「設定画面をここに書くよ!」と表示されました。
わぉっ。簡単だ!
管理メニューの追加について、詳しくはコチラ:
http://wpdocs.sourceforge.jp/管理メニューの追加
管理画面で実際に設定できるようにする。
さて、管理画面で実際に設定できるようにしてみますが、これもすごく簡単です。上で書いた moji_changer_content_filter と moji_changer_edit_setting の2つの関数を、以下のように書き換えてみます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
function moji_changer_content_filter($content) { $kaomoji = get_option('kaomoji_changer_plugin_value'); return str_replace('。', $kaomoji, $content); } //… 中略 … function moji_changer_edit_setting() { if (isset($_POST['kaomoji'])) { update_option('kaomoji_changer_plugin_value', $_POST['kaomoji']); } $kaomoji = get_option('kaomoji_changer_plugin_value'); echo <<<EOD <div> <h2>顔文字チェンジャー</h2> <form action="" method="post"> <p><input type="text" name="kaomoji" value="{$kaomoji}" /></p> <p><input type="submit" value="登録" /></p> </form> </div> EOD; } |
フォームの action を空にしているので、設定画面の表示時にも、顔文字の登録時にも、いずれも同じ moji_changer_edit_setting 関数がコールされることに注意すると、PHPer なら動作は容易に想像できると思います。
get_option、update_option
ここで、get_option、update_option という2つの新しい WordPress の関数が登場しています。これは、WordPress の単純なデータストア API です。
|
|
$key = '一意なキー名'; $value = '保存したいデータ'; update_option($key, $value); //保存 $value = get_option($key); //取り出し |
という書式で、データを保存したり、取り出したりできます。
こういう単純な API があると便利ですね!
注意点として、キー名は WordPress 全体で共通なので、他のプラグインや機能と重複しないように注意して設定する必要があります。
これで、管理画面に顔文字を登録するフォームが完成し、[登録] ボタンから顔文字の変更が出来るようになりました。驚くほど簡単です!

以下、ここまでのコードをまとめて掲載します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<?php /* Plugin Name: 顔文字チェンジャー Plugin URI: http://www.lurala.com/ Description: 投稿本文中の「。」を顔文字に変換するなんだか楽しいプラグイン♪ Author: yuka2py Version: 1.0.0 Author URI: http://www.lurala.com/ */ add_filter('the_content', 'moji_changer_content_filter'); function moji_changer_content_filter($content) { $kaomoji = get_option('kaomoji_changer_plugin_value'); return str_replace('。', $kaomoji, $content); } add_action('admin_menu', 'moji_changer_admin_menu'); function moji_changer_admin_menu() { add_menu_page( '顔文字チェンジャー', '顔文字チェンジャー設定', 'administrator', 'moji_changer_admin_menu', 'moji_changer_edit_setting' ); } function moji_changer_edit_setting() { if (isset($_POST['kaomoji'])) { update_option('kaomoji_changer_plugin_value', $_POST['kaomoji']); } $kaomoji = get_option('kaomoji_changer_plugin_value'); echo <<<EOD <div class="wrap"> <h2>顔文字チェンジャー</h2> <form action="" method="post"> <p><input type="text" name="kaomoji" value="{$kaomoji}" /></p> <p><input type="submit" class="button-primary" value="登録" /></p> </form> </div> EOD; } |
発展
わくわく楽しいプラグインが出来ました♪
何か鬱憤がたまったら、プラグインを有効化して変な顔文字いっぱいのブログにしてスッキリしてやります。
そこで、もうすこし自由度を増すために、もう少しだけプラグインを改造してみました。名前も、「顔文字チェンジャー」改め、「文字チェンジャー」です。
php のファイルは以下の2ファイルになりました。
moji-changer.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<?php /* Plugin Name: 文字チェンジャー Plugin URI: http://www.lurala.com/ Description: 投稿本文中の任意のテキストを任意のテキストに置換する。 Author: yuka2py Version: 1.0.2 Author URI: http://www.lurala.com/ */ define('MOJI_CHANGER','MOJI_CHANGER'); add_filter('the_content', 'moji_changer_content_filter'); add_action('admin_menu', 'moji_changer_admin_menu'); function moji_changer_content_filter($content) { $moji_changer_vars = get_option(MOJI_CHANGER); if (!empty($moji_changer_vars['from'])) { $content = str_replace( $moji_changer_vars['from'], $moji_changer_vars['to'], $content); } return $content; } function moji_changer_admin_menu() { add_menu_page( '文字チェンジャー', '文字チェンジャー設定', 'administrator', 'moji_changer_admin_menu', 'moji_changer_edit_setting' ); } function moji_changer_edit_setting() { if (isset($_POST['moji_changer_vars'])) { update_option(MOJI_CHANGER, $_POST['moji_changer_vars']); } $moji_changer_vars = get_option(MOJI_CHANGER); include 'setting.html.php'; } |
setting.html.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="wrap"> <?php screen_icon('edit'); ?> <h2>文字チェンジャー</h2> <p>記事本文中の任意の文字を、別の文字に変換するプラグインです。<br /> 「置き換えする文字」を空欄にすると、置換処理は行われません。</p> <form action="" method="post"> <table class="form-table"> <tr> <th><label for="moji_changer_vars[from]">置き換えする文字</label></th> <td><input id="moji_changer_vars[from]" type="text" name="moji_changer_vars[from]" value="<?php echo isset($moji_changer_vars['from']) ? $moji_changer_vars['from'] : '' ?>" /></td> </tr> <tr> <th><label for="moji_changer_vars[to]">置き換える文字</label></th> <td><input id="moji_changer_vars[to]" type="text" name="moji_changer_vars[to]" value="<?php echo isset($moji_changer_vars['to']) ? $moji_changer_vars['to'] : '' ?>" /></td> </tr> </table> <p><input type="submit" class="button-primary" value="登録" /></p> </form> </div> |
以上です。
大きな変化はありませんが、WordPress 的なポイントとしては、get_option、update_option 関数が、単純なプリミティブな値以外にも、配列などを保存できるということです。これは素敵。便利ですねー!