MacOSX Lion + MAMP 2.0.5 でのバーチャルホストの設定メモです。
1)MAMP 上のポート変更(任意)
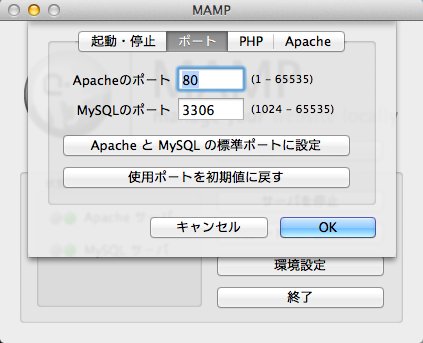
MAMP のデフォルトのポートは 8888 ですが、いろいろ面倒なので 80 に変更します(好みですので、別に、やらなくても良いです)。
MAMP の管理パネルを開いて [環境設定] > [ポート] 内の Apache ポートを 80 に変更します。
以下、この前提でのお話です。
ポートを変更されない場合は、適宜読み替えてください。
なお、ついでに、MacOS の [システム環境設定] > [共有] の「Web 共有」が OFF になっていることを確認しておきます。もし ON になってたら、OFF にしておいてください(80番ポートが競合するため)。
2)バーチャルホストの設定
ターミナルを起動して、mamp の中の httpd.conf を編集します。
|
1 2 |
cd /applications/mamp/conf/apache vim httpd.conf |
httpd.conf の末尾に、以下の記述を末尾に追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<Directory "/Users/yuka2py/Projects"> Options All Order Deny,Allow Deny from all Allow from localhost </Directory> NameVirtualHost *:80 <VirtualHost *:80> DocumentRoot "/Users/yuka2py/Projects/foreignkey/public" ServerName local.foreignkey.jp </VirtualHost> |
ディレクトリのパスや、サーバー名は個々の環境に合わせて設定します。
ここでは、/Users/yuka2py/Projects 以下に複数のバーチャルホストのディレクトリを配置する前提で、local.foreignkey.jp のドキュメントルートを /Users/yuka2py/Projects/foreignkey/public としています。
3)hosts ファイルの編集
local.foreignkey.jp のドメインでアクセスできるように、hosts ファイルにエントリを追加します。
root パスワードを聞かれるので、入力します。
|
1 2 |
sudo vim /etc/hosts pwssword: |
末尾に以下の記述を追加します。
|
1 |
127.0.0.1 local.foreignkey.jp |
以上で、http://local.foreignkey.jp で /Users/yuka2py/projects/foreignkey/public にアクセスできるようになります。