WordPress を DotCloud で運用することにしましたが、どうも push はできても pull が出来ないようです。(たぶんw)
となると、公開中のサイトの管理画面でテーマやプラグインの追加・変更を行っても、手元にファイルを残しておくことができません。また、functions.php をはじめ、自分で機能拡張するためのコーディングはやっぱりローカルで慣れたツールでやりたいところです。
そこで、なるべくローカルで管理する構成を考えてみました。
ざっとした構成は次の通りです
- WordPress は DotCloud と Local と両方に配置
- データベースは DotCloud を利用(ローカルも DotCloud 上のDBを参照)
- WordPress サイトは、独自ドメインで公開(この運用の為に必要)
こんな感じにセットアップして、ローカルでサイトを管理しつつ、ファイルの変更があったら DotCloud に随時 push する方法です。
1)ローカル環境の準備
WordPress を動かすための Web サーバーを構築してください。
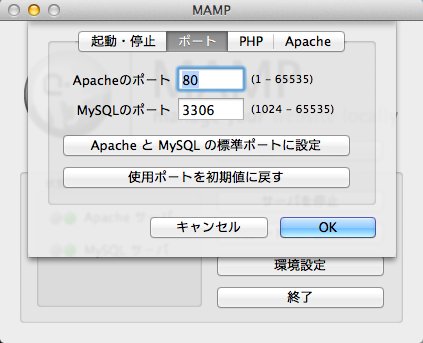
僕はとりあえず、MAMP を利用しました。
また、サイトの公開用のドメインでバーチャルホストを設定してください。
ここでは、www.lurala.com を使用します。
hosts に次のエントリを追加し、www.lurala.com がローカルを参照するようにします。
2)DotCloud の環境準備
サインインしてアカウントを準備して、DotCloud の CLI 環境も準備してください。
ここはググるとすぐに出てくるし、簡単なので割愛します。
3)WordPress プロジェクトを準備する
任意のディレクトリに WordPress のプロジェクトを作成します。
とりあえずここでは、/Users/yuka2py/Projects/lurala というディレクトリを作成し、このディレクトリをプロジェクトのルートとします。ここに直接 WordPress のファイルを展開することもできますが、僕は次のディレクトリ構成としました。
- /dotcloud.yml
- dotcloud の設定ファイル。プロジェクトのルートに1つ必要
- /public/
- パブリックルート。この中にWordPressなど設定します
プロジェクトのルートには、dotcloud.yml のみとして、公開ファイルは public ディレクトリに入れてしまう感じです。では、dotcloud.yml を以下の内容で作成します。
|
|
www: type: php approot: public db: type: mysql |
approot で、パブリックルートディレクトリ public ディレクトリに指定しています。
そして、public フォルダを作成し、wordpress の初期ファイルを全てどどどーんと展開しておきます。
4)DotCloud にアプリケーションを展開する
DotCloud のコマンドを入力して DotCloud の設定を行っていきます。
必ず、プロジェクトのルートで操作してください。
まずは、DotCloud にアプリケーションを作成。
そして、ローカルのファイルをアップ。
これでアプリケーションが展開され、Webサーバーやデータベースの初期化が実行されます。
次に、初期化された、データベースのインフォメーションを取得します。
|
|
$ dotcloud info lurala.db |
以下のような情報が出力されます。
この情報より、データベース接続の為のホスト名やアカウント情報を参照できます。
|
|
config: mysql_masterslave: true mysql_password: ***your_password*** created_at: 1322611480.9648581 datacenter: Amazon-us-east-1d image_version: 1120eda9aa82 (latest) instances: lurala.data.0: role: master state: up ports: - name: ssh url: ssh://mysql@lurala-yuka2py.dotcloud.com:19063 - name: mysql url: mysql://root:***your_password***@lurala-yuka2py.dotcloud.com:18836 type: mysql |
次に、mysql に WordPress 用のデータベースとユーザーを作成します。
まずは、mysql にログイン。
|
|
$ dotcloud run lurala.db -- mysql -uroot -p***your_password*** |
そしてデータベースの作成して、データベースを参照できるユーザーを作成。
|
|
mysql> CREATE DATABASE wordpress; mysql> GRANT ALL ON wordpress.* TO wordpress@"%" IDENTIFIED BY "password"; |
以上で mysql の準備は完了です。
mysql から ctrl+D でログアウトします。
5) WordPress のインストールを実行する
WordPressのインストールを行います。
ここでアクセスするのは、ローカルのWebサーバーであることに注意してください。
http://www.lurala.com/wp-admin/
そして、おなじみのデータベースの設定画面です。
ここで、先ほど設定した、データベース名、ユーザー名、パスワード、そしてホスト名を入力します。
ホスト名には、dotcloud info lurala.db で参照できる、ports: mysql: のホストからポートまでの情報を入力します。僕の場合、以下の通りです。
lurala-yuka2py.dotcloud.com:18836
あとは、おなじみの WordPress インストールの流れです。
★補足★ この時点で、Web サーバーや WordPress のファイル群はローカルのものを参照し、データベースだけ DotCloud を参照する形となっています。この状態でセットアップなどすることで、ローカルにファイルを持つ事ができる感じです。ローカルで追加や更新されたデータは、dotcloud push コマンドで DotCloud にアップして更新します。
インストールが終了したら、インストールによって生成されたローカルのファイルを DotCloud に push します。
これで、ローカルで生成された設定ファイルなどが、DotCloud にも展開されます。
DotCloud でもローカルでも、参照している DB は同じなので、DotCloud 側でもキチンと WordPress が動きます。
…ととと、あとひとつ、ドメイン名の設定が残っていました。
6) WordPress を公開する
そのままローカル環境の WordPress にログインします。
[設定] > [一般] の中の「WordPress のアドレス (URL)」「サイトのアドレス (URL)」の2項目が、公開ドメイン(ここでは、http://www.lurala.com)になっていることを確認してください。
この時点で、http://www.lurala.com は、ローカル環境からのみアクセス可能です。
DotCloud のデータが http://www.lurala.com で公開されるように準備します。
まず、DotCloud にドメイン名のエイリアスを登録します。
|
|
dotcloud alias add lurala.www www.lurala.com |
これで登録できました。
次のコマンドで確認できます。
結果、次のような情報が確認できます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
aliases: - lurala-yuka2py.dotcloud.com - www.lurala.com build_revision: git-ab347dc config: phpfpm_processes: 4 static: static created_at: 1322987416.9642479 datacenter: Amazon-us-east-1a image_version: e48799ec7395 (latest) ports: - name: ssh url: ssh://dotcloud@lurala-yuka2py.dotcloud.com:8119 - name: http url: http://lurala-yuka2py.dotcloud.com/ - name: http url: http://www.lurala.com/ state: running type: php |
ここで、追加した http://www.lurala.com/ が確認できます。
さて、もうひとつ、http://lurala-yuka2py.dotcloud.com/ とありますが、これは dotcloud アプリケーションのデフォルト url です。
で、この lurala-yuka2py.dotcloud.com に対して、www.lurala.com の CNAME レコードを、あなたの管理する DNS サーバーに登録します。
以上で完了です。
最後に dotcloud push した内容で、あなたの WordPress が公開されます。
7)運用方法
- プラグインやテーマのインストールおよび管理や、functions.php の修正などは、基本的にローカルで全て作業できると思います。変な php エラーを出して焦ることもありません。ゆっくりと修正できます♪
- 修正が完了し、ローカルでの動作確認が OK なら、dotcloud push で、本番に公開します。
- データベースだけ共用している点に注意が必要です。
- また、この設定のままでは、ローカルのマシンからは常にローカルの WordPress が見えています。DotCloud 上の本物のサイトを見るには、別のマシンから見るか、あるいは、hosts ファイルのエントリをコメントします。ちょっと面倒ですが、良いやり方があったら教えてください。
- アプリケーションのルートディレクトリで、git のリポジトリを作成し、git の管理下に置くこともできます。dotcloud コマンドは、.git ディレクトリがあるとヨシナニ取りはからってくれるらしいです。
追記のおまけ
パーマリンクのための設定
WordPress のパーマリンクを使うには、public root に、以下の内容の nginx.conf の設定ファイルを置きます。
|
|
try_files $uri $uri/ /index.php; |
nginx.conf は dotcloud の htttpd である、nginx の設定ファイルです。
どうやら差分だけ設定できるようです(.htaccess みたいな感じかな? たぶん)。
本家のドキュメント
http://docs.dotcloud.com/tutorials/php/wordpress/
後で見つけました。 (^_^;A
やっぱり説明書から目を通さないとね。